WORK WITH US
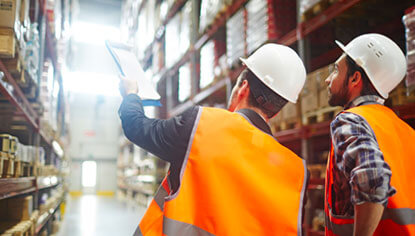
At Interlake Mecalux, we’re looking for talented people with initiative who are eager to learn and grow. We offer you the chance to innovate and boost your professional career in one of the most demanding technological environments.
View job openings


Interlake Mecalux: logistics technology and innovation
Dare to change the world of logistics. At Interlake Mecalux, we have a mission: to develop cutting-edge solutions that optimize the performance of our customers’ logistics processes.
55+ years of experience
in the industry.
5500+ professionals committed to innovation and excellence.
40+ nationalities collaborating to transform the world of logistics.

Make your ideas have a global impact
Are you a visionary? Join us to help create the technologies of the future. Transform your ideas into innovative solutions.
Presence in 70+ countries
11 production centres
7 technological centres
Create the logistics of the future with us
At Interlake Mecalux, our engineering, development, automation, and software teams work to make pioneering ideas a reality. Join the challenge!
BIG DATA
CLOUD COMPUTING
INTERNET OF THINGS
PROCESS SIMULATION
ARTIFICIAL INTELLIGENCE
MACHINE LEARNING
PREDICTIVE ANALYTICS
VIRTUAL REALITY

Interlake Mecalux: be part of the change
Explore professional opportunities at Interlake Mecalux and make a difference in the world.
- Constant Innovation
At Interlake Mecalux, innovation is in our DNA. Join a team of passionate professionals dedicated to designing state-of-the-art solutions that aim to reshape the logistics market.
- Real-world-impact
Collaborate on strategic projects to boost the efficiency of logistics operations. Contribute to optimizing processes and increasing our clients’ productivity.
- Commitment to excellence
At Interlake Mecalux, we strive for excellence in everything we do. Be part of the team leading change by developing supply chain technologies.
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getUrlByJournalArticle(com.liferay.journal.model.JournalArticle, String, long)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign asseturl = mlxUrlUtilService... [in template "20101#20128#3282457" at line 235, column 33]
----
1<style> /* fix estilos liferay 7.4 automaticos para las imagenes en el contenido del final de la página de ofertas de empleo */
2 .corporate--hhrr--values--item picture{width: 100%;}
3</style>
4
5<#if entries?has_content >
6 <!--MEDIABAR-->
7
8 <span id="offers"></span>
9 <div class="corporate--hhrr--mediabar--container" data-js="slider" data-js-type="tiny-slider" data-js-config="{'container': '.corporate--hhrr--mediabar', 'nav': false, 'controlsText':['',''], 'loop': false, 'mouseDrag': 'true', 'autoWidth': true}">
10 <ul class="corporate--hhrr--mediabar">
11 <#assign departmentVocId = 396098 />
12 <#assign jobVacancyStrId = 466198 />
13 <#assign departmentJobVacanciesMap = mlxAssetHelperService.getVocabularyCategorizedArticlesMap(departmentVocId, groupId, [], themeDisplay.getUserId()) />
14
15 <#assign listCategorySorted = [] />
16 <#list departmentJobVacanciesMap as categoryId, articles >
17 <#assign jobList = (mlxAssetHelperService.getJournalArticleListByStructureIdAndCategoryId(groupId, themeDisplay.getUserId(), jobVacancyStrId, categoryId))![] />
18 <#if jobList?has_content>
19 <#assign department = mlxAssetHelperService.fetchAssetCategory(categoryId).getTitle(locale) />
20 <#assign departmentDescription = mlxAssetHelperService.fetchAssetCategory(categoryId).getDescription(locale) />
21 <#assign listCategorySorted = listCategorySorted + [{"id":categoryId ,"name": department, "description": departmentDescription, "articles": jobList}] />
22 </#if>
23 </#list>
24
25 <#list listCategorySorted?sort_by("name") as listCategory >
26 <li class="corporate--hhrr--mediabar--item" data-name="${listCategory.id}">
27 <a href="#${listCategory.id}" data-track-tab-name="${listCategory.name}" data-href="listCategory" title="${listCategory.name}" class="corporate--hhrr--mediabar--item--link">${listCategory.name}</a>
28 </li>
29 </#list>
30 </ul>
31 </div>
32
33 <script>
34 //intersectionObserver para destacar pestaña según el contenedor que envia el evento
35 window.addEventListener("load", function () {
36 var scrollingClickTab = false;
37
38 var mediabar =
39 mecalux.sliders.items[
40 mecalux.sliders.getSliderIndexByClass(
41 "corporate--hhrr--mediabar"
42 )
43 ];
44 if (typeof mediabar !== "undefined") {
45 var sliderMediabar = mediabar.slider;
46 }
47 if ("IntersectionObserver" in window) {
48 var observerOptions = {
49 root: null,
50 rootMargin: "0px",
51 threshold: 0,
52 };
53
54var sections = Array.from(
55 mecalux.cache.$body.find(".corporate--hhrr--offers--container, .corporate--hhrr--software-offers--container")
56 );
57 var navItems = {};
58
59 var items = Array.from(mecalux.cache.$body.find(".corporate--hhrr--mediabar--item"));
60 items.forEach(function (item) {
61 navItems[item.getAttribute("data-name")] = item;
62 });
63
64 function observerCallback(entries, observer) {
65 entries.forEach(function (entry) {
66 // Si item entra en la vista
67 if (entry.isIntersecting && scrollingClickTab == false) {
68 var navItem = navItems[entry.target.children[0].id];
69
70 if (navItems[entry.target.children[0].id]) {
71 navItem.classList.add("active");
72
73 Object.values(navItems).forEach(function (item) {
74 if (item != navItem) {
75 item.classList.remove("active");
76 }
77 });
78
79 if (typeof sliderMediabar !== "undefined") {
80 sliderMediabar.goTo(
81 entry.target.getAttribute("data-navbar")
82 );
83 }
84 }
85 }
86 });
87 }
88
89 function calculateThreshold(obj) {
90 if (obj.offsetHeight < document.body.offsetHeight) {
91 return 0;
92 } else {
93 return Math.min(
94 document.body.offsetHeight / obj.offsetHeight,
95 0.2
96 );
97 }
98 }
99
100 sections.forEach(function (sec) {
101 var calculatedThreshold = calculateThreshold(sec);
102 observerOptions.threshold = calculatedThreshold;
103 var observer = new IntersectionObserver(
104 observerCallback,
105 observerOptions
106 );
107 observer.observe(sec);
108 });
109 } else {
110 var sections = Array.from(
111 mecalux.cache.$body.find(".corporate--hhrr--offers--container, .corporate--hhrr--software-offers--container")
112 );
113 var stickyHeight = mecalux.cache.$body.find("#stickyHeader").offsetHeight + mecalux.cache.$body.find(".corporate--hhrr--mediabar").offsetHeight;
114 var actualNavSelected = null;
115
116 function navMenuScrollControl() {
117 var mediabar =
118 mecalux.sliders.items[
119 mecalux.sliders.getSliderIndexByClass(
120 "corporate--hhrr--mediabar"
121 )
122 ];
123 if (typeof mediabar !== "undefined") {
124 var sliderMediabar = mediabar.slider;
125 }
126 var scroll = window.pageYOffset + stickyHeight;
127 var navSelected = null;
128 sections.forEach(function (section) {
129 if (section.dataset.navbar) {
130 if (scroll > section.offsetTop - stickyHeight) {
131 navSelected = section.children[0].id;
132 }
133 }
134 });
135
136 if (actualNavSelected != navSelected) {
137 var activeNavItem = document.querySelector(
138 "a[href*='#" + actualNavSelected + "']"
139 );
140 var selectedNavItem = document.querySelector(
141 "a[href*='#" + navSelected + "']"
142 );
143 if (activeNavItem) {
144 activeNavItem.parentElement.classList.remove("active");
145 }
146 if (selectedNavItem) {
147 selectedNavItem.parentElement.classList.add("active");
148 }
149 if (typeof sliderMediabar !== "undefined") {
150 sliderMediabar.goTo(
151 mecalux.cache.$body.find("#" + navSelected)
152 .parentElement.getAttribute("data-navbar")
153 );
154}
155 actualNavSelected = navSelected;
156 }
157 }
158 window.addEventListener(
159 "scroll",
160 mecalux.tools.throttle(navMenuScrollControl, 200)
161 );
162 }
163
164 /* init ajuste clic tabs */
165 if (mecalux.cache.$body) {
166 var mediabarItems = Array.from(mecalux.cache.$body.find(".corporate--hhrr--mediabar--item"));
167 mediabarItems.forEach(function (item) {
168 item.addEventListener("click", function (e) {
169 mediabarItems.forEach(function (navItem) {
170 navItem.classList.remove("active");
171 });
172 e.currentTarget.classList.toggle("active");
173
174 scrollingClickTab = true;
175
176 setTimeout(function(){
177 scrollingClickTab = false;
178 }, 1000);
179 });
180 });
181}
182 /* end ajuste clic tabs */
183
184},
185 false
186);
187 </script>
188
189
190
191 <!--OFERTAS-->
192 <div class="corporate--hhrr--offers">
193
194 <#assign dataNavBar = 0 />
195
196 <#list listCategorySorted?sort_by("name") as listCategory >
197 <#if listCategory.articles?has_content >
198 <#assign jobVacancies = listCategory.articles />
199 <#assign department = listCategory.name />
200 <#assign departmentDescription = listCategory.description />
201
202 <#if listCategory.id == 396131>
203 <#assign softwareClass = "-software" />
204 <div class="corporate--hhrr--software-offers">
205 <div class="corporate--hhrr--software-offers--container" data-navBar="${dataNavBar}">
206 <#else>
207 <#assign softwareClass = "" />
208 <div class="corporate--hhrr--offers--container" data-navBar="${dataNavBar}" data-js="slider" data-js-type="tiny-slider" data-js-config='{"container": ".slider-${listCategory.id}", "loop": false, "navPosition": "bottom", "mouseDrag": "true", "items":1,"gutter":20, "controlsText": ["",""], "responsive": {"600": {"items":1},"750": {"items":2},"1280": {"items":3,"gutter": 30}}}'>
209 </#if>
210 <span id="${listCategory.id}" class="corporate--hhrr--offers--nav-anchor"></span>
211 <div class="corporate--hhrr-${softwareClass!}-offers--row">
212
213 <div class="corporate--hhrr-${softwareClass!}-offers-column" style="flex: 1 1 100%;">
214 <h3 class="corporate--hhrr-${softwareClass!}-offers--title">${department}</h3>
215 <span class="corporate--hhrr-${softwareClass!}-offers--pill">${jobVacancies?size}</span>
216 <p class="corporate--hhrr-${softwareClass!}-offers--subtitle">${departmentDescription}</p>
217 </div>
218
219 <#if listCategory.id == 396131>
220 <#assign softwareVideoMasterId = 6013 />
221 <#assign articleVid = mlxMastersHelperService.getJournalArticleByMasterAndGroup(softwareVideoMasterId, groupId)!{} />
222 <#if articleVid?has_content>
223 <#assign article_content = mlxJournalHelperService.getStructureFieldValue(articleVid,"content","${locale}") />
224 ${article_content}
225 </#if>
226 </#if>
227
228 </div>
229
230 <div class="corporate--hhrr-${softwareClass!}-offers--slider slider-${listCategory.id}">
231 <#list jobVacancies as jobVacancy >
232 <#assign articleValues = mlxJournalHelperService.getStructureFieldValues(jobVacancy,"${locale}") />
233 <#assign name = (articleValues["name"])!"" />
234 <#assign description = (articleValues["short_description"])!""/>
235 <#assign asseturl = mlxUrlUtilService.getUrlByJournalArticle(jobVacancy, "${locale}", groupId)?string />
236 <#assign location = (articleValues["location"])!"" />
237 <article class="corporate--hhrr-${softwareClass!}-offers--item">
238 <div class="corporate--hhrr-${softwareClass!}-offers--item-card">
239 <div class="corporate--hhrr-${softwareClass!}-offers--item-wrapper">
240 <a href="${asseturl}" title="${name} - ${location}" class="corporate--hhrr-${softwareClass!}-offers--item-link">
241 <h4 class="corporate--hhrr-${softwareClass!}-offers--item-heading">${name} - ${location}</h4>
242 </a>
243 <p class="corporate--hhrr-${softwareClass!}-offers--item-description">${description}</p>
244 </div>
245 </div>
246 </article>
247 </#list>
248 </div>
249 <#if listCategory.id == 396131>
250 </div>
251 </#if>
252 </div>
253 <#assign dataNavBar = dataNavBar + 1 />
254 </#if>
255 </#list>
256 </div>
257
258<#else>
259
260 <!--SIN OFERTAS-->
261 <div class="corporate--section">
262 <p class="corporate--content--paragraph"><@corporate.mlxlanguage key="mlx.jobvacancy.no-vacancies" /></p>
263 </div>
264
265</#if>
266
267<#assign jsPath="/o/corporate-theme/js/mecalux/mecalux.rrhh.js" />
268<#assign cdn= mlxUrlUtilService.getCdn(groupId)/>
269<#if ("${cdn!}" == "") >
270 <#assign cdn = "" />
271</#if>
272<#assign jsPath = "${cdn}${jsPath}" />
273
274
275<style> /*FIX POSICIÓN ANCHORS NAVBAR*/
276 .corporate--hhrr--offers--container, .corporate--hhrr--software-offers {
277 position:relative;
278 }
279 .corporate--hhrr--offers--nav-anchor {
280 position:absolute;
281 top:-150px;
282 }
283
284 .corporate--hhrr--offers--container, .corporate--hhrr--software-offers--container { /* MKTG-1073: No permitir tamaños tan pequeños de secciones, causa problemas en intersection observer*/
285 min-height: 575px;
286 }
287
288</style>
BETTER BY THE DAY!

We innovate
We work every day to transform processes that enable our customers to grow.

We lead
We strive for excellence in everything we do.

We adapt
We turn our customers’ challenges into our challenges.

We commit ourselves
Our ethical, sustainable, and transparent values make us better every day.
